使い方:デンタルアポWebパーツ
設定
1. 「設定」のリンクをクリックします。

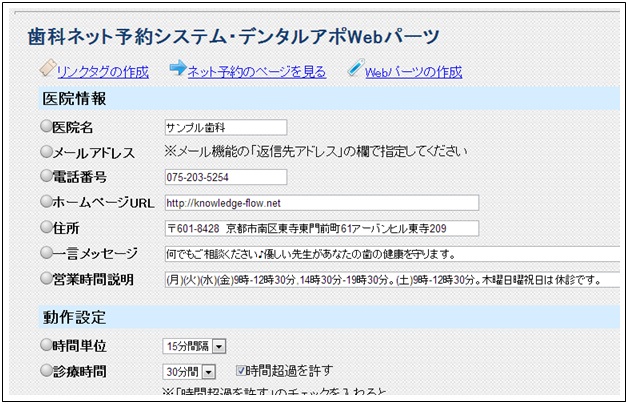
設定画面が開きます。

2. 歯科ネット予約システムの「医院情報」「動作設定」「時間帯」の設定を行います。

それぞれの設定項目の意味については、「歯科ネット予約システム:設定」の説明をご覧ください。
3. 画面上部の「更新」ボタンを押して、設定を保存します。

Webパーツの作成
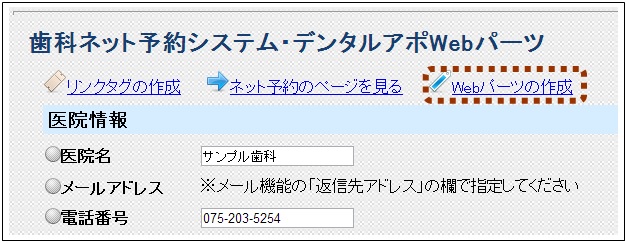
1. 設定画面の「Webパーツの作成」のリンクをクリックします。

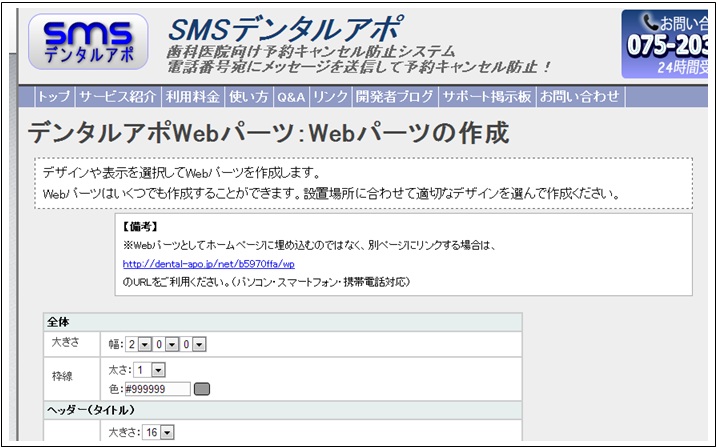
Webパーツの作成のページが開きます。

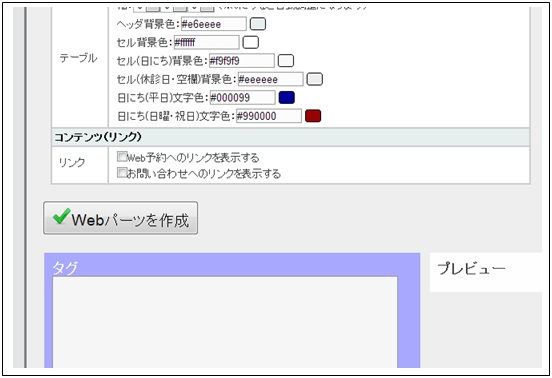
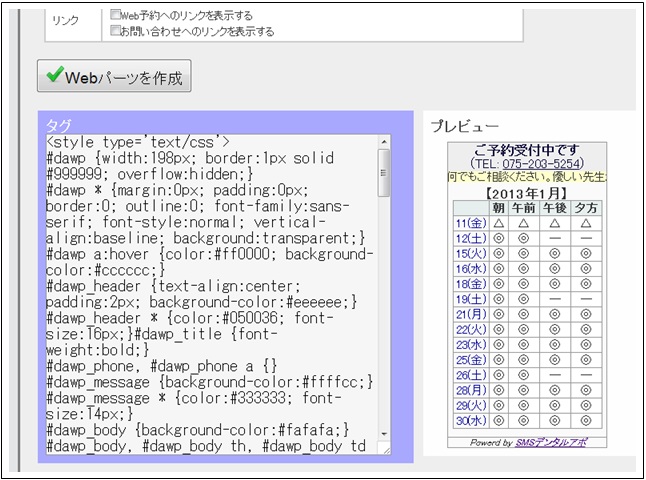
2. 大きさ・デザイン・表示などを選択して「作成」ボタンを押します。

3. Webパーツのタグが表示されます。

それぞれの設定項目の意味は以下の通りです。
| 全体 | ||
|---|---|---|
| 大きさ | 幅 【重要】 | Webパーツの大きさです。設置場所に合わせて設定してください。 例えば、設置場所がパソコン用ホームページのトップページのサイドバーの場合は、サイドバーの幅(例えば200px)に合わせてください。 サイドバーに設置するのではなく、カレンダー形式で表示する場合は、200pxでは少し小さいので600px以上(カレンダー(横)表示の場合)、もしくは、320px以上(カレンダー(縦)表示の場合)にすると見やすくなります。 設置場所がスマートフォン向けページの場合は、スマートフォン向けページの幅(例えば320px)に合わせてください。。 |
| 枠線 | 太さ | 全体の枠線の太さを指定します。 |
| 色 | 全体の枠線の色を指定します。 | |
| ヘッダー(タイトル) | ||
| 文字 | 大きさ(タイトル) | タイトルの文字の大きさを指定します。 大きさの幅を広げた場合は、文字を大きくした方が見た目のバランスが良くなることがあります。 |
| 大きさ(電話番号) | 電話番号の文字の大きさを指定します。 | |
| 色 | タイトル部分の文字の色を指定します。 | |
| 文章 | タイトルの文章を入力します。 | |
| 背景 | 色 | タイトル部分の背景色を指定します。 |
| その他 | タイトルを点滅させる | タイトルの文章を点滅させることができます。 ブログパーツを目立たせたい場合(見落としを防止したい場合)に有効です。 |
| 電話番号をリンクにする | 電話番号をリンクにすることができます。 パソコン向けのブログパーツではリンクにする必要はありませんが、スマートフォン向けのブログパーツではリンクにすることを推奨します。 | |
| ヘッダー(メッセージ) | ||
| 文字 | 大きさ | メッセージ部分の文字の大きさを指定します。 |
| 色 | メッセージ部分の文字の色を指定します。 | |
| 文章 | メッセージの文章を入力します。 | |
| 位置 | メッセージの表示位置を指定します。 ブログパーツを目立たせたい場合(見落としを防止したい場合)は、「左から右に流れる」を選択してください。 | |
| 背景 | 色 | メッセージ部分の背景色を指定します。 |
| コンテンツ(共通) | ||
| 文字 | 大きさ 【重要】 | コンテンツ部分(予約スケジュール、リンク)の文字の大きさを指定します。 カレンダー形式のブログパーツで、幅が小さくて予約スケジュールの右側部分が隠れてしまう場合は、文字の大きさを少し小さく(例えば12px)してください。 |
| 色 | コンテンツ部分の文字の色を指定します。 | |
| 背景 | 色 | コンテンツ部分の背景色を指定します。 |
| 区切り線 | 色 | コンテンツ部分の区切り線の色を指定します。 |
| コンテンツ(予約スケジュール) | ||
| 表示 | 表示形式 【重要】 | 「サイドバー形式」「カレンダー形式(横)」「カレンダー形式(縦)」のどれかを選択してください。 ホームページのサイドバーに設置する場合は「サイドバー形式」が向いています。 医院案内のページの設置する場合は「カレンダー形式」がぴったりする場合が多いです。 「カレンダー形式(横)」にすると、2つのカレンダーを横方向に並べます。「カレンダー形式(縦)」にすると、2つのカレンダーを縦方向に並べます。 パソコン向けページの場合は「カレンダー形式(横)」、スマートフォン向けページの場合は「カレンダー形式(縦)」にすると見やすくなります。 |
| 表示期間 【重要】 | 予約スケジュールを表示する期間を指定してください。 | |
| 本日の◎◯を△として扱う | 本日の◎◯を△として扱う(表示する)場合にチェックを入れてください。 △にすると予約を取りにくいということが患者様に伝わります。 本日の予約をなるべく受け付けたくない場合はチェックを入れてください。(完全に受け付けたくない場合は、表示期間を「1日後~」にしてください) | |
| 1日の開始時刻 | 表示期間や本日かどうかの判定時に使用される1日の開始時刻を指定してください。 例えば、1日の開始時刻を7時にして表示期間を1日後~にした場合には、 ・10月10日2時の時点では10月10日の予定は表示されます(10月10日2時は10月9日として扱われるためです) ・10月10日8時の時点では10月10日の予定は表示されません | |
| ◎の表示 | ◎の表示を指定してください。 ◎になることが多く、医院がいつもガラガラだと思われたくない場合は、◎を◯と表示すると良い場合があります。 | |
| ◯の表示 | ◯の表示を指定してください。 | |
| △の表示 | △の表示を指定してください。 表示をシンプルにしたい場合(患者様に余計なことを考えさせたくない場合)は、△を◯と表示すると良い場合があります。 | |
| 予約を取れない日は表示しない | サイドバー形式で表示時に、予約を取れない日は表示しないにチェックを入れることで、表示をコンパクトにすることができます。 | |
| 休診日は表示しない | サイドバー形式で表示時に、休診日は表示しないにチェックを入れることで、表示をコンパクトにすることができます。 | |
| テーブル | 幅 | 予約スケジュールのテーブルの幅を指定します。 0を指定すると、テーブルの幅は中身に応じて自動的に設定されます。 |
| テーブル間隔 | カレンダー形式(横)で表示時の、2つのテーブルの間の空白の大きさです。 | |
| ヘッダ背景色 | テーブルのヘッダ部分の背景色を指定します。 | |
| セル背景色 | テーブルのセル(◎◯△×が表示される部分)の背景色を指定します。 | |
| セル(休診日・空欄)背景色 | テーブルの休診日の部分の背景色を指定します。 | |
| セル(日にち)背景色 | テーブルの日にちの部分の背景色を指定します。 | |
| ヘッダ文字色 | テーブルのヘッダ部分の文字色を指定します。 | |
| セル文字色 | テーブルのセル(◎◯△×が表示される部分)の文字色を指定します。 | |
| セル(休診日)文字色 | テーブルの休診日の部分の文字色を指定します。 | |
| セル(日にち(平日))文字色 | テーブルの日にち(平日)の部分の文字色を指定します。 | |
| セル(日にち(日曜・祝日))文字色 | テーブルの日にち(日曜・祝日)の部分の文字色を指定します。 | |
| コンテンツ(リンク) | ||
| リンク | Web予約へのリンクを表示する | Web予約へのリンクを表示する場合にチェックを入れてください。 |
| お問い合わせへのリンクを表示する | お問い合わせフォームへのリンクを表示する場合にチェックを入れてください。 | |
Webパーツの設置
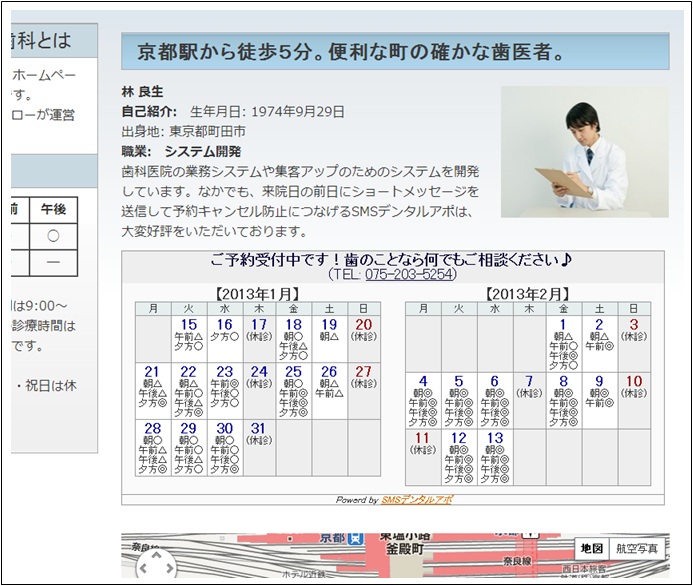
1. 作成したWebパーツのタグを御医院のホームページに設置します。

【メモ】
Webパーツのタグは複数作成することができます。設置場所(トップページ・医院案内ページなど)やサイトの種類(例:パソコン向け・スマートフォン向けなど)に応じて、自由に作成してください。
例:医院案内のページへの設置

例:スマートフォン向けサイトへの設置